VS Code Extensions For Front-end Developers

Hello Dev, today we'll look into the world of extensions.
As a developer, we all know that VS code is great, super cool IDE to write code. To make it super amazing and productivity friendly, we must install some extensions. And in this blog, I am going to help you in making your VS Code super cool.
I'm ready to share my list of extensions. So let's begin -
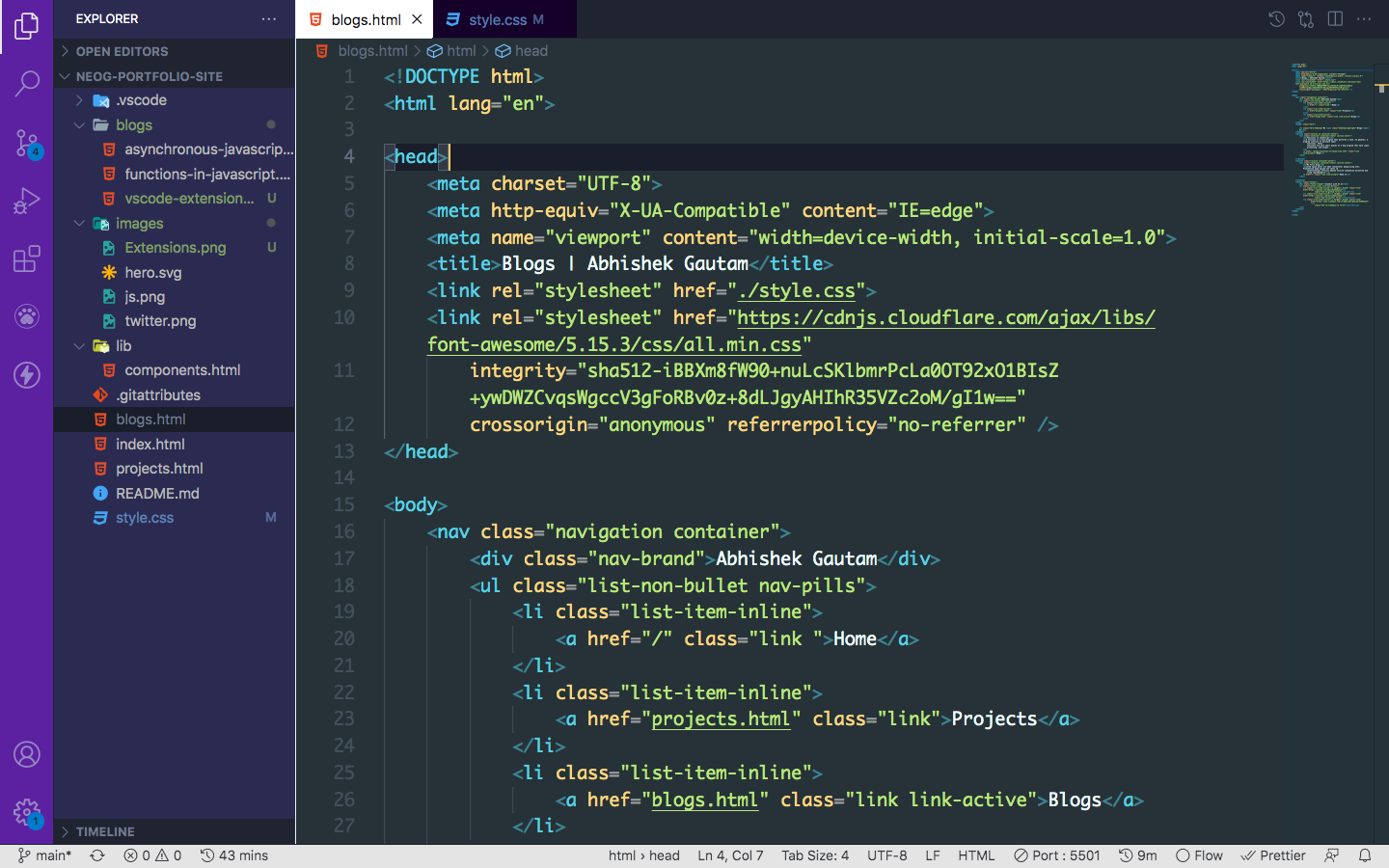
VS Code Theme
This is my VS Code theme - teacher theme dark created by Hitesh Choudhary.

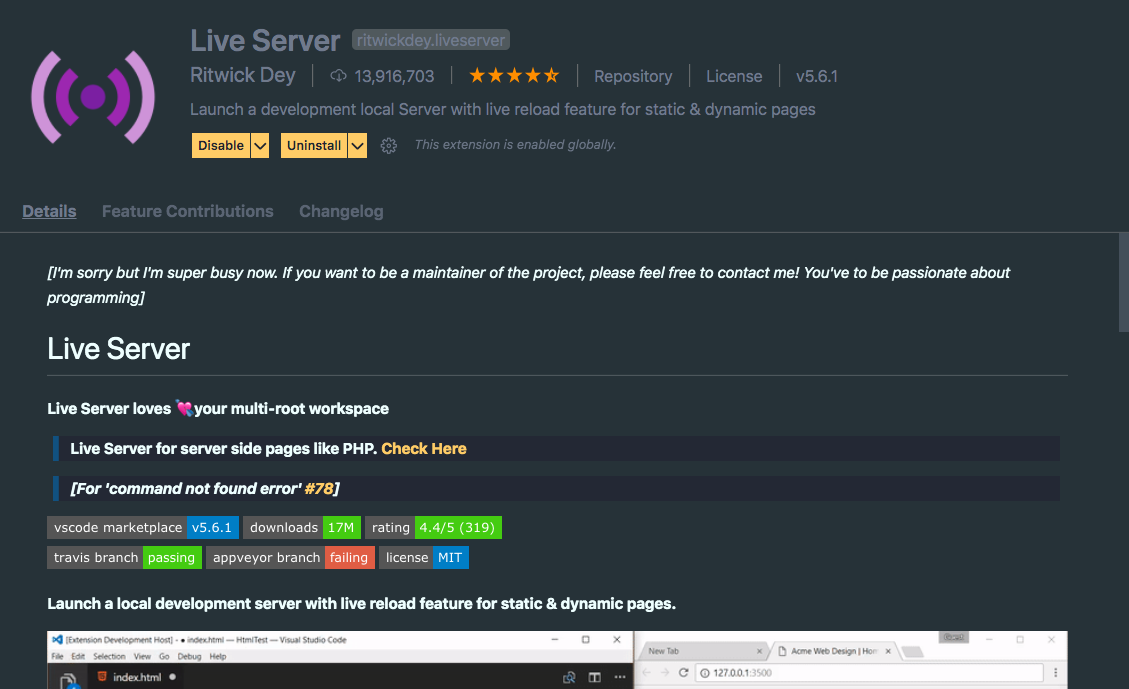
Live Server
Live Server helps in launching local development server with live reload for both static and dynamic web pages.

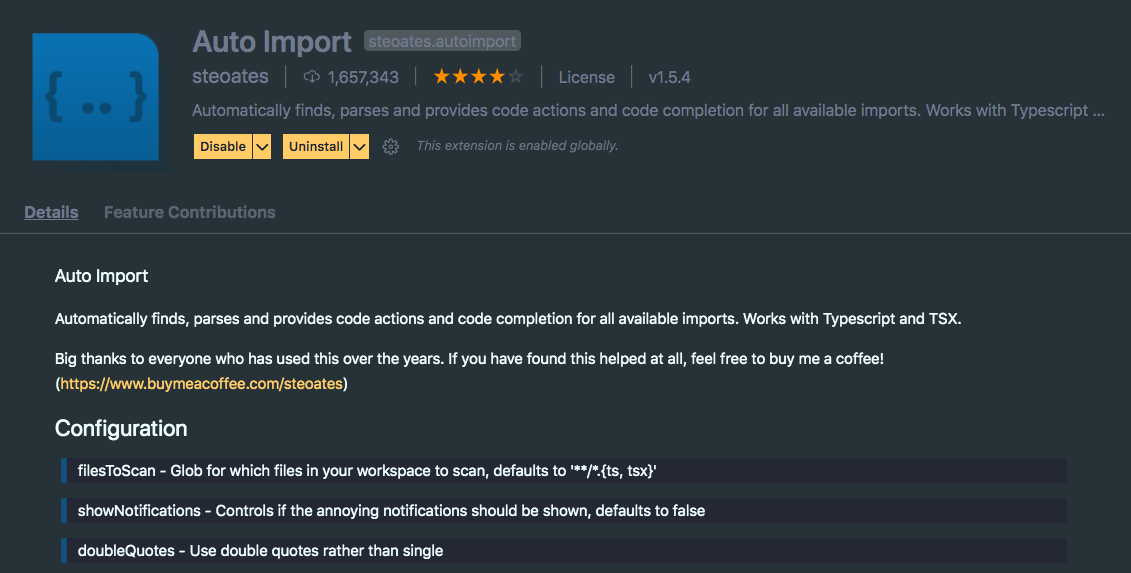
Auto Import
We import different files, modules using the import statement. But finding the path is a headache. Auto Import helps in the completion of the import statement automatically.

Bracket Pair Colorizer
While working with loops and functions, finding pair curly braces is another headache. This time Bracket Pair Colorizer comes to the rescue by colorizing matching brackets.

Color Highlight
Color Highlight highlights the colors written in hex value or RGB to give you an overview of the color.

Prettier
Prettier formats the whole code with proper indentation and wrapping.

Todo Highlight
Sometimes we forget to review the TODOs we've added while coding before we publish the code to production. Now, we can highlight our TODOs using Todo Highlight.

Auto Rename Tag
Auto Rename Tag automatically rename paired HTML/XML tag. You just need to edit one tag and other will changed automatically. We just saved 2s of our time.

vscode-faker
We are front-end developers. We need fake data to test our front-end skills. Our friend, vscode-faker provides us with fake data from different categories. Data is here, where are you?

Code Time
"Hey, Today I write code for 5 hrs." How do I come to know about my coding hours? My ultimate time tracker, Code Time provides programming metrics. It also sends mail every week with all the data.

Thunder Client
Thunder Client is a lightweight Rest API Client Extension that works like Postman where you test your server requests.

Conclusion
I hope above mentioned extensions help you with frontend programming and productivity. If you find this blog as helpful, don't forget to share it.
Thank you 🙂